آموزش markdown و ارسال پست در انجمن
-
سلام آلایی های عزیز
تو این تاپیک میخوایم نحوه کار با markdown رو قدم به قدم یادبگیریم و با امکانات ادیتور انجمن بیشتر آشنا بشیم که شما عزیزان بتونید پست هاتون رو زیباتر بنویسید

منبع این آموزش سایت: http://alihossein.ir/ با اندکی تغییر
Heading (عنوان نویسی)
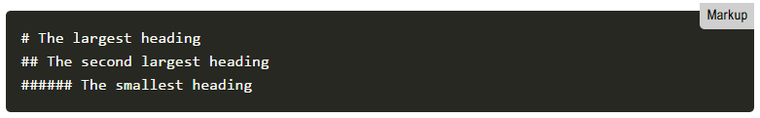
برای ایجاد heading (عنوان گذاری) در تگ های h1تا h6 قبل از متن مورد نظرمون از # استفاده می کنیم . مثلا اگر تگ h1 لازم داشته باشیم از یک # قبل از متن استفاده می کنیم , اگر تگ h2 لازم داشتیم از دو تا تگ # استفاده می کنیم و الی آخر ….
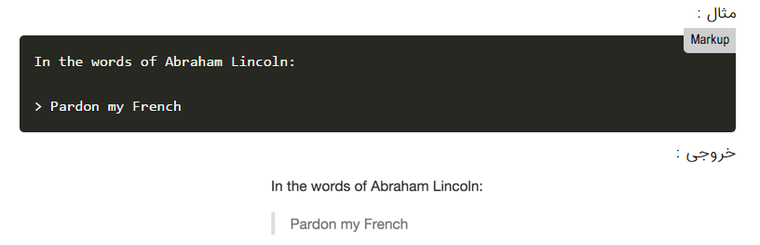
مثال :
خروجی :The largest heading
The second largest heading
The smallest headin
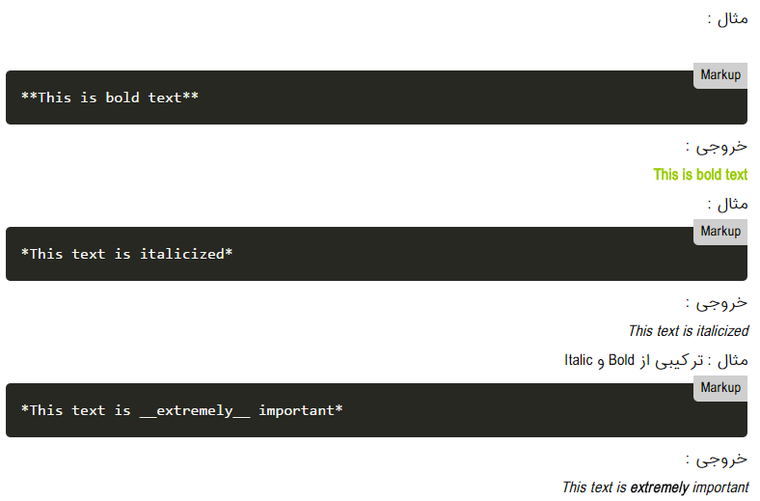
- برای Bold کردن کلمه یا متن باید دو طرف آن از ** یا __ استفاده کنیم .
- برای Italic کردن کلمه یا متن باید دو طرف آن از * یا _ استفاده کنیم .
- برای Strikethrough (خط خوردگی روی خط ) باید دو طرف آن از~~ استفاده کنیم .

Quoting text(نقل قول کردن)
برای ایجاد حالت نقل قول یا باید در ابتدای متن یک علامت > قرار دهید .

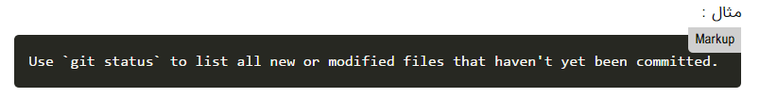
Quoting code (نقل قول و متمایز کردن کد ها)
همانند متن ساده , کدهامونم می توانیم داخل نقل قول بگذاریم تا داخل متن از سایر کلمات متمایز بشوند.برای این کار آنها را باید داخل علامت backtick بگذاریم .

خروجی :
. Use
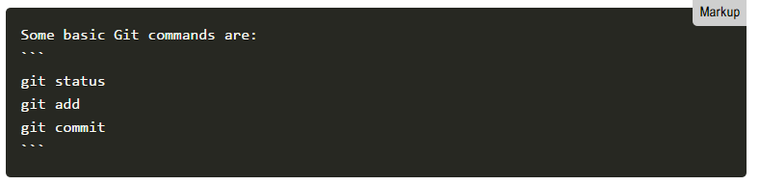
git statusto list all new or modified files that haven't yet been committedاگر بخواهیم چند خط را داخل این نقل قول بگذریم باید از 3 تا backtick استفاده کنیم :

خروجی :
: Some basic Git commands aregit status git add git commitادامه دارد ....

-
Links (قرار دادن لینک )
قرار دهیم و خود لینک را داخل ( ) .
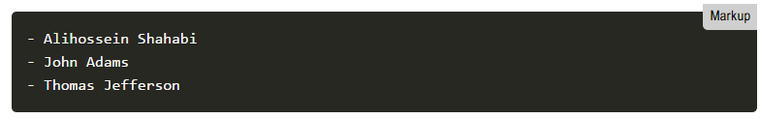
برای ایجاد لیست های غیرشمارشی باید قبل از هر خط یک علامت * یا - قرار دهیم .
مثال :

خروجی:
- Alihossein Shahabi
- John Adams
- Thomas Jefferson
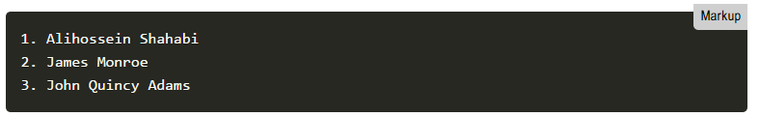
برای ایجاد لیست های شمارشی باید قبل از هر خط عددی قرار دهیم .

خروجی :- Alihossein Shahabi
- James Monroe
- John Quincy Adams
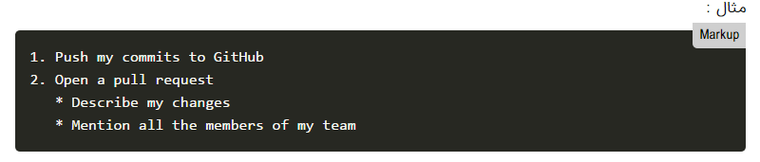
می توانیم لیست های تودرتو هم درست نماییم . برای این کار باید با قبل از خط مورد نظر 3 تا space بزنیم ...با قرار دادن * قبل از تکست یه دایره توخالی قرار میگیرد:

خروجی:
- Push my commits to GitHub
- Open a pull request
- Describe my changes
- Mention all the members of my team
ادامه دارد .....

-
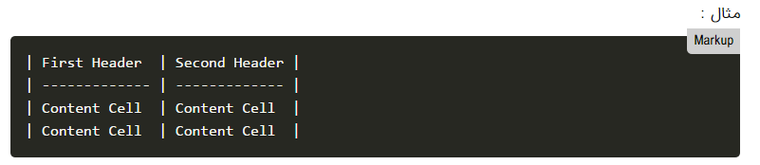
Organizing information with tables (دسته بندی اطلاعات در قالب جدول)
در markdown برای ساخت جدول از | و – استفاده می کنیم :
- برای ساخت هر ستون هدر جدول از – استفاده می کنیم.
- برای جدا کردن مقدار هر ستون از ستون دیگر از | استفاده می کنیم .

خروجی :
First Header Second Header Content Cell Content Cell Content Cell Content Cell -
بهاره در آموزش markdown گفته است:
@پروفسور در آموزش markdown گفته است:
عالیه .

سپاس فراوان
خیلی ممنونم

خواهش میکنم

-
دوستان عزیز اینم لیست کامل اموجی هایی که میتونید استفاده کنید که البته آیکونش تو سایت هم هست ولی این لیستی از تمام اموجی های قابل استفاده در مارک دان هستش ..حالا در پست های بعدی راجبه میانبر های ارسال پست هم توضیح میدم :
http://www.emoji-cheat-sheet.com/ -
sohrab در آموزش markdown گفته است:
وای این تاپیک فوق العاده هست

بله خیلیم عالی
آقا سهراب چرا پسته منو ندید
http://forum.alaatv.com/topic/2716/روش-فرمول-نویسی-برای-نوشتن-توضیحات-دروس/7
چه معلوم شایدم دیدید ,حتما بد بوده دیگه
-
خب دوستان تا اینجای کار نحوه کار با سینتکس markdownکه ادیتور انجمن هست رو یادگرفتیم
الان میخوام یادبگیریم که چجوری با استفاده از امکانات ارسال پست میتونیم از بعضی قابلیت های ادیتور راحت تر استفاده کنیم بدون اینکه لازم باشه خیلی از قالب ها رو خودمون بنویسیم ...از اونجایی که کاربرای جدید زیادی در رابطه با نحوه ارسال عکس ..لینک و ... سوال میپرسن این پست میتونه راهنمای این عزیزان باشه
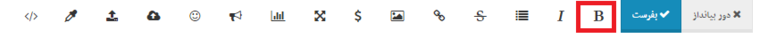
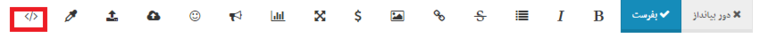
هنگام ارسال پست شما با یه تولبار مواجه میشین اینجا تک تک آیکون های این تولبار رو توضیح میدم :
1 :

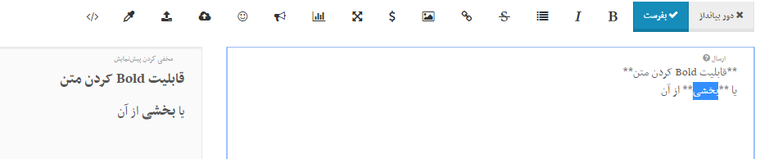
Bold کردن متن : برای این کار کافیه اون قسمت از متن که میخواین Bold بشه رو انتخاب کنید و سپس روی این آیکون کلیک کنید...اگه یادتون باشه در آموزش کار بار مارک دان گفتیم باید دوطرف متن رو ** قرار بدید. درواقع آیکون B همینکار رو برای شما انجام میده
مثال :

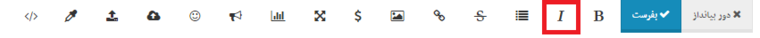
2:

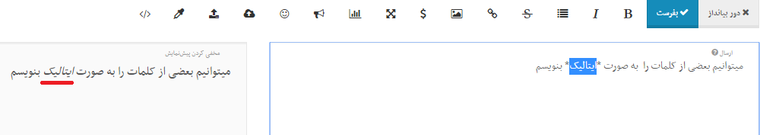
italic نوشتن : مشابه بولد کردن ...بازم فقط اون بخشی که میخواین به صورت ایتالیک باشه رو انتخاب کنید و روی این آیکون کلیک کنید.... همون کار قرار دادن * در دوطرف متن رو برای شما انجام میده.
مثال :

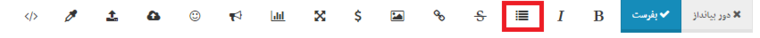
3:

ایجاد لیست غیرشمارشی: همونطور که در پست های قبل اشاره کردم با قرار دادن کاراکتر asterisk یعنی * و یا کاراکترminus sign یعنی - قبل از جمله مورد نظرتون میتونید یه لیست غیرشمارشی ایجاد کنید ...این آیکون کاراکتر * رو برای شما قرار میده کافیه جمله مورد نظر رو تایپ و سپس انتخاب کنید و بعد روی این آیکون کلیک کنید.
- برای ایجاد لیست شمارشی و لیست تو در تو به این پست مراجعه بفرمایید.
مثال :

4:

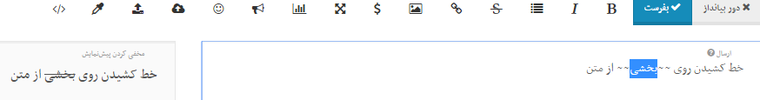
نوشتن متن خط خورده : اگه یه قسمت از متن رو انتخاب کنید و روی این آیکون کلیک کنید یه خط روی اون کشیده میشه ... این آیکون دو کاراکتر tilde (~) در دوطرف متن انتخابی شما قرار میده و خروجی این کار یه متن خط خورده خواهد بود.
مثال :

5:

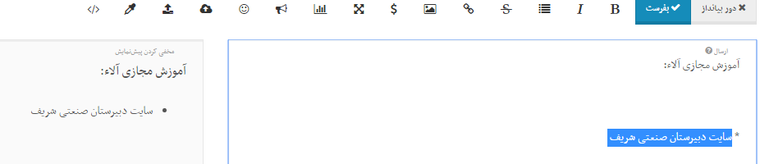
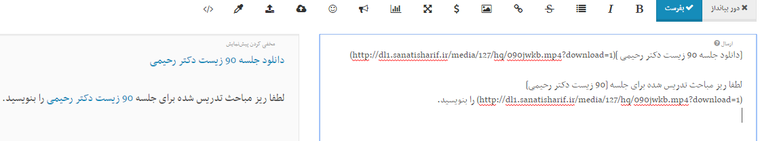
لینک دار کردن متن و یا نوشتن عنوان مناسب برای لینک ها : قالب قرار دادن لینک رو یادگرفتیم اما خوبی این ایکون اینه که این قالب رو آماده در اختیار شما قرار میده و شما فقط باید لینک و عنوان رو جایگذاری کنید!
همینطور میتونید قسمتی از یک متن رو لینک دار کنید ..کافیه اون قسمت رو انتخاب کنید سپس روی ایکون مذکور کلیک کرده و لینک دانلود رو جایگذاری کنید ...به مثال توجه بفرمایید:
6:

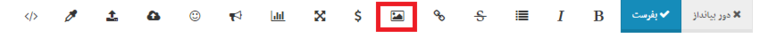
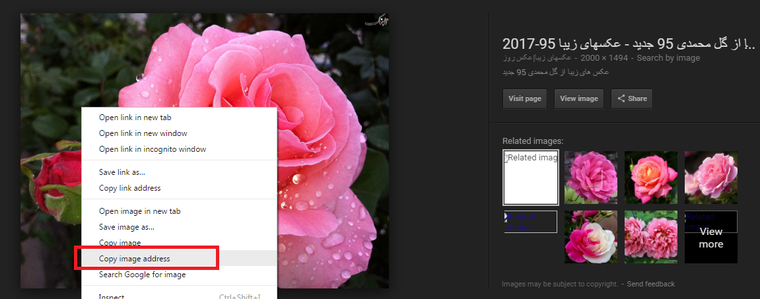
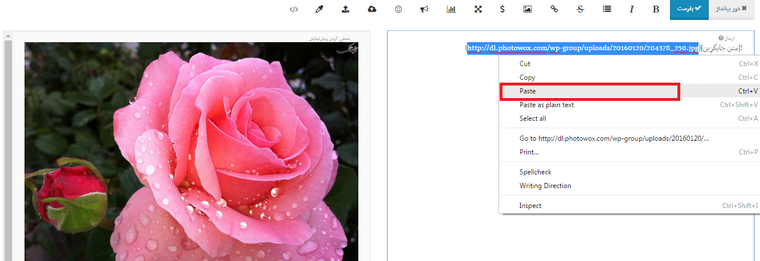
قرار دادن عکس با استفاده از آدرس آن : گاهی یه عکس جالب رو توی اینترنت میبینیم و دوس داریم اون رو در انجمن هم به اشتراک بذاریم..در این صورت ابتدا روی عکس مورد نظر راست کلیک کنید و سپس copy image address رو انتخاب کرده و آدرس رو در قالبی که این آیکون به شما میده پیست کنید...به مثال توجه کنید :


7:

تایپ ریاضی : این آیکون برای قرار دادن فرمول های ریاضی و فیزیک و.. کاربرد داره ...برای اینکه تایپ ریاضی رو یاد بگیرید به این تاپیک مراجعه بفرمایید : روش فرمول نویسی برای نوشتن توضیحات دروس
8:

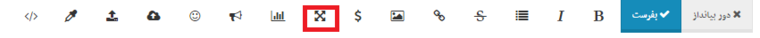
با فشردن این آیکون , کادر ارسال پست به حالت تمام صفحه تبدیل میشه که این قابلیت برای زمان هایی که میخواین یه متن طولانی رو تایپ کنید کاربرد داره .
9:

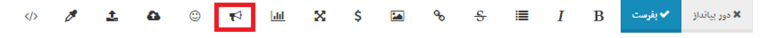
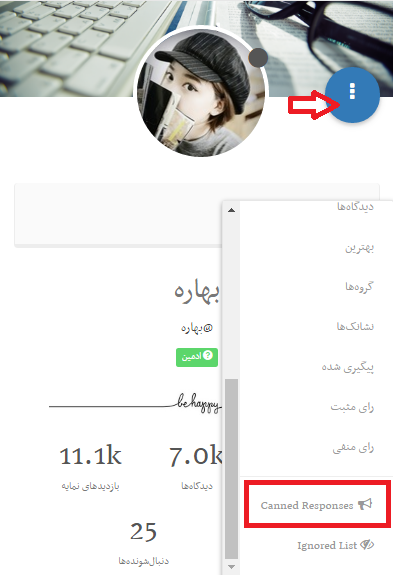
پاسخ های از پیش آماده شده: با مراجعه به پروفایلتون(تصویر )میتونید پاسخ های تکراری رو سیو کنید و هروقت نیاز داشتید دیگه لازم نیس دوباره تایپ کنید و وقتتون تلف بشه و میتونید با کلیک روی این آیکون از اون پاسخ ها استفاده کنید.
با توجه به تصویر بعد از انتخاب گزینه ای که دورش کادر قرمز داره شما به صفحه ای منتقل میشید که اونجا روی لینک کلیک میکنید...یه کادر باز میشه که اونجا متن پاسخ را با یه عنوان مناسب مینویسین و روی لینک Save response کلیک میکنید .. وقتی به این پاسخ احتیاج داشتین کافیه روی آیکون مذکور در تولبار کلیک کنید و پاسخ رو انتخاب کنید.
کلیک میکنید...یه کادر باز میشه که اونجا متن پاسخ را با یه عنوان مناسب مینویسین و روی لینک Save response کلیک میکنید .. وقتی به این پاسخ احتیاج داشتین کافیه روی آیکون مذکور در تولبار کلیک کنید و پاسخ رو انتخاب کنید.
10:

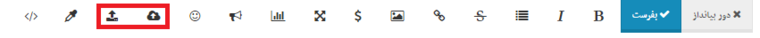
آپلودتصویر و گیف و فایل : این دوتا آیکون برای آپلود تصویر و Gif با حجم حداکثر 4048کیلو بایت از حافظه دستگاه شما به کار میرن همینطور با استفاده از آیکون سمت چپ میتونید فایل های از نوع : .pdf, .xls, .doc, .docx, .rar, .zip, .jpeg, .jpg, .gif, .png, .JPG رو آپلود کنید
- نکته: اگه یه تصویر رو انتخاب کردین که حجمش زیاد بود و آپلود نشد ..میتونید ابتدا تصویر رو توی یه آپلود سنتر آپلود کنید و سپس با استفاده از لینک عکس و آیکون 6 ,عکس مورد نظرتونو به اشتراک بذارید.
11:

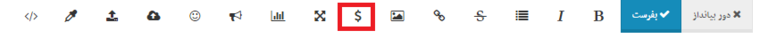
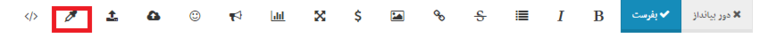
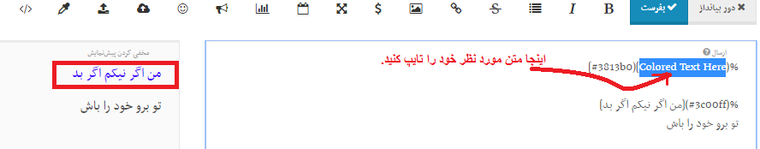
تایپ رنگی : به منظور زیبا سازی پست میتونید با هررنگی که دوست داشتین بنویسید ...قسمتی از متن که دوس دارید رنگش رو تغییر بدید انتخاب کنید و روی این آیکون کلیک کنید...سپس رنگ مورد نظر رو انتخاب کرده و روی دایره گوشه سمت راست و پایین کلیک کنید...و یا اینکه ابتدا روی آیکون کلیک کنید و رنگ مورد نظرتون رو انتخاب کنید روی دایره رنگارنگ گوشه سمت راست و پایین کلیک کنید و توی قالبی که به شما میده متن مورد نظر رو تایپ کنید...به مثال توجه بفرمایید:

12:

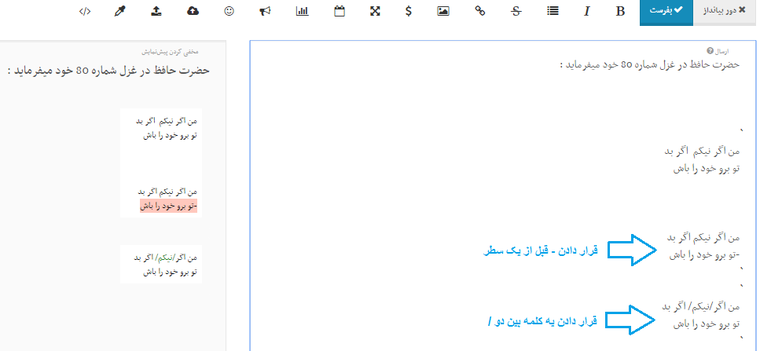
متمایز کردن چند خط از یک مطلب : این آیکون با قرار دادن3 تا bachtick در بالا و پایین متن اون رو متمایز میکنه ...کافیه بخشی از متن رو که مد نظرتون هست انتخاب کنید و روی این آیکون کلیک کنید ...میتونید با قرار دادن / و یا - تغییراتی رو ایجاد کنید ...به مثال ها توجه بفرمایید :

- در سمت چپ (خروجی پست) میتونید مشاهده کنید که با قرار دادن کاراکتر - قبل از یک سطر و قرار دادن دو / قبل و بعد یه کلمه (سبز شدن رنگ کلمه) چه تغییرانی ایجاد میشه.
-
عالی بود:)
-
تشکـــــــــــــــــــــــــــــــر
 #########
#########
..... #############
#############
... ###############
###############
.. #################
################# ..................
.................. ###
###
.. ##################
################## ..........
.......... #########
#########
.... #################
################# ......
...... #############
#############
....... ################
################ ..
.. ###############
###############
......... ################
################ ################
################
........... ###############################
###############################
.............. ############################
############################
................ #########################
#########################
.................. ######################
######################
.................... ###################
###################
...................... #################
#################
........................ ##############
##############
........................... ###########
###########
............................. #########
#########
............................... #######
#######
................................. #####
#####
................................... ###
###
..................................... #
#
.......................................
.......................................
.....................................
...................................
.................................
..............................
............................
.........................
......................
..................
.............
.........
......
-
خیلی خوب و به درد بخور بود
-
بهاره این تاپیک خیلی مفیده یه چیز هم من یاد بدم،
یه عکس رو کپی کنی تو ادیتور انجمن ما (اونجایی که متن رو می نویسی و می خوای ارسال کنی ) می تونی راحت پیست کنیاین امکان اونجایی خیلی کاربردی میشه که میشه sniping tools از یه قسمت صفحه عکس گرفت و بعد روی copy کلیک کرد و راحت تو انجمن past کردش.
-
sohrab در آموزش markdown و ارسال پست در انجمن گفته است:
بهاره این تاپیک خیلی مفیده یه چیز هم من یاد بدم،
یه عکس رو کپی کنی تو ادیتور انجمن ما (اونجایی که متن رو می نویسی و می خوای ارسال کنی ) می تونی راحت پیست کنیاین امکان اونجایی خیلی کاربردی میشه که میشه sniping tools از یه قسمت صفحه عکس گرفت و بعد روی copy کلیک کرد و راحت تو انجمن past کردش.
با سلام
این نکته ای که آقا سهراب توضیح دادن واقعا جالبه سپاس فراوان من که اینو نمیدونستم! :smiling_face_with_open_mouth: امروز امتحان کردم !:face_savouring_delicious_food:
با این کار دیگه وقتتون تلف نمیشه و لازم نیست عکسا و شات هایی که میگیرین رو سیو و سپس آپلود کنید یا از کدها استفاده کنید کافیه که copy کنید و تو ادیتور انجمن پیست کنید (ctrl +V).
به نظرم به درد همه میخوره! @دانش-آموزان-آلاء
هرچند کار ساده ایه ولی من فیلم گرفتم اگه طبق توضیحات متوجه نشدید فیلمو ببینید.
http://s8.picofile.com/file/8336058484/Rec_0001.mp4.html -
این پست پاک شده!
-
این پست پاک شده!
-
این پست پاک شده!